Gallery mit CCK und Views erstellen (Drupal 5)
Seit CCK und Views kann man eigentlich ohne Probleme auf Image und seiner Gallery verzichten. Ich zeige hier wie man mit CCK und Views eine Gallery bereitstellen kann, mit der ganzen Kraft von Views.
Vorraussetzungen:
• Drupal 5.x
• CCK http://drupal.org/project/cck
• Imagefield http://drupal.org/project/imagefield
• Imagecache http://drupal.org/project/imagecache
• Views http://drupal.org/project/views
• Views Bonus http://drupal.org/project/views_bonus
• Custom Pagers http://drupal.org/project/custom_pagers
• Thickbox http://drupal.org/project/thickbox
Schritte:
1. alle Module aktivieren für Views Bonus reicht Grid View zu aktivieren -> unter ?q=admin/build/modules
2. In die Imagecache-Verwaltung gehen: -> admin/settings/imagecache
Folgende Namespaces erstellen
a. 'Square Thumbnail' – scale zu 150 x 150 danach crop zu 75 x 75
b. 'Display' – scale zu 650 x 650
Bei Scale to fit jeweils 'Inside Dimensions' aktivieren.
3. Nun unter ->,admin/content/types einen Inhaltstyp für die Bilder erstellen/bearbeiten
4. Imagefield hinzufügen
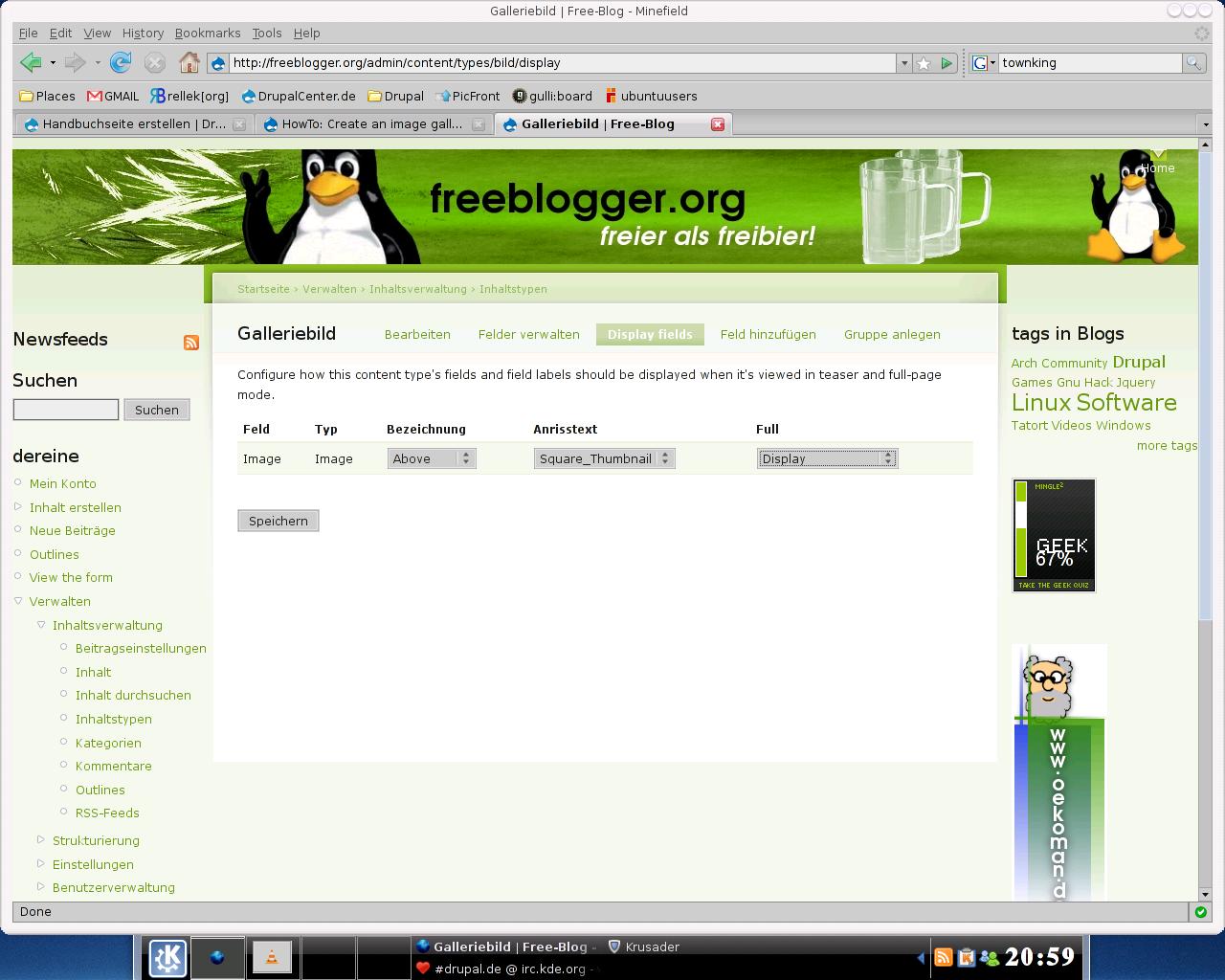
5. Unter Display fields in der Contenttyp Verwaltung-> Anrisstext und Full bei Imagefield auswählen wie man möchte

6. Ein View unter (admin/build/views) erstellen. Name z.B. Bildergallerie URL z.B. gallery
a. Typ: Grid View ; 24 Bilder pro Seite einstellen
b. Felder : Titel und Image
b.2: Image : Do not groupe multiple values
Wenn ihr Thickbox aktiviert habt unter Option Thickbox: Square_Thumbnail einstellen
c. unter Filter Node: Veröffentlicht
Node Type: Galleriebild
<?php function garland_views_bonus_view_grid($view, $nodes, $type) {
drupal_add_css(drupal_get_path('module', 'views_bonus_grid') .'/views_bonus.css');
$fields = _views_get_fields();
$content = '<table class="view-grid view-grid-' . $view->name . '">';
// set default count.
$cols = $view->gridcount ? $view->gridcount : 6;
$count = 0;
$total = count($nodes);
foreach ($nodes as $node) {
$item = '';
if ($count % $cols == 0) {
$content .= '<tr>';
}
foreach ($view->field as $field) {
if ($fields[$field['id']]['visible'] !== FALSE) {
if ($field['label']) {
$item .= "<div class='view-label view-label-$field[queryname]'>" . $field['label'] . "</div>";
}
$item .= "<div class='view-field view-data-$field[queryname]'>" . views_theme_field('views_handle_field', $field['queryname'], $fields, $field, $node, $view) . "</div>";
}
}
$content .= "<td class='view-grid-item'><div class='view-item view-item-$view->name'>$item</div></td>\n";
$count++;
if ($count % $cols == 0 || $count == $total) {
$content .= '</tr>';
}
}
$content .= '</table>';
if ($content) {
return $content;
}
}?>Nach dem Speichern sollte nun unter /gallery die Gallerie erscheinen , Thickbox funktionieren usw.
Was noch stört ist der Pager
Dazu einfach auf (admin/build/custom_pagers) und einen neuen Pager hinzufügen
Display: Unter dem Node einstellen ; Nodetyp Galleriebild. Bei "Use as View" die View aktivieren
Fertig: Und nun unter Gallery sein fertiges Werk betrachten
- Anmelden oder Registrieren um Kommentare zu schreiben

Neue Kommentare
vor 4 Stunden 48 Minuten
vor 7 Stunden 26 Minuten
vor 7 Stunden 33 Minuten
vor 7 Stunden 36 Minuten
vor 7 Stunden 49 Minuten
vor 7 Stunden 53 Minuten
vor 7 Stunden 56 Minuten
vor 11 Stunden 45 Minuten
vor 11 Stunden 45 Minuten
vor 13 Stunden 40 Minuten