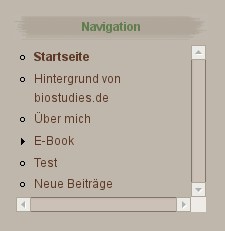
Scrollbalken im Inhaltsmenü
am 05.11.2008 - 19:52 Uhr in
Hallo,
habe ein Inhalts-Menü auf der linken Seite meiner HP. Leider ist es unschön, daß z. T. die Titel der einzelnen Inhalte nach rechts in meinen eigentlichen Textkörper hineinragen. Daher habe ich mir die Frage gestellt, ob es die Möglichkeit gibt für das Inhaltsmenü Scrollbalken (vertikal und horizontal) zu erstellen und wie ich diese wo installieren/einstellen kann/muß.
Für eine baldige Antwort wäre ich sehr dankbar.
Antikreationist
- Anmelden oder Registrieren um Kommentare zu schreiben

CSS
am 05.11.2008 - 21:12 Uhr
overflow:scroll; sollte da helfen.
Danke für die Antwort. Aber
am 05.11.2008 - 23:11 Uhr
Danke für die Antwort. Aber kann ich den Quelltext für das Menü überhaupt ändern? http://biostudies.de - wie gesagt, es soll ins links Menü.
style.css
am 06.11.2008 - 09:44 Uhr
Ich nehme an, Du meinst den Block "Navigation". In der /themes/wabi/style.css ganz unten definierst Du so nur für diesen Block:
#block-user-1 .content { overflow:scroll; }Mit der Firebug-Erweiterung für den Firefox sieht man das, wenn man es alleine können will, ganz gut.
Du verwendest das color-Modul? Dann muss die Farbe nach Änderungen in der style.css nochmals abgespeichert werden, damit die Änderungen angewendet werden.
Cool! Schon mal nicht
am 06.11.2008 - 21:30 Uhr
Cool! Schon mal nicht schlecht. Bleiben allerdings noch 2 Dinge. Bei längeren (aus mehreren Worten bestehenden) Einträgen (z. b. 2.3.1 blablabla blabla blablablablabla) wird das nicht so angezeigt, sondern so:
2.3.1
blablabla
blabla
blablablablabla
Außerdem wärs natürlich cool, wenn der vertikale Balken maximal auf die Höhe des Bildschrims begrenzt wäre und nicht darüber hinausragen würde. So ist es zumindest bisher. Scheint auch so, als wäre er gar nicht aktiviert?!
Danke nochmal für Deine Hilfe
Antikreationist
Verhinderter Zeilenumbruch per CSS
am 06.11.2008 - 21:52 Uhr
Außerdem wärs natürlich cool, wenn der vertikale Balken maximal auf die Höhe des Bildschrims begrenzt wäre und nicht darüber hinausragen würde.
Wie - Du meinst so:

Dann musst Du die Zeile erweitern:
#block-user-1 .content ul {overflow: scroll;
white-space: nowrap;
}
Die letzte Zeile verhindert dann auch noch den Zeilenumbruch.
Viel Glück fürderhin! (und Lernerfolg mit CSS).
Hi, nochmals Danke und
am 08.11.2008 - 22:01 Uhr
Hi,
nochmals Danke und nochmals ne Frage/Bitte. Jetzt siehts bei mir so aus:

Sieht leider immernoch nicht wirklich prickelnd aus. schön wäre natürlich nur 1 großer Balken (der übrigens immernoch nicht aktiviert ist, d. h. noch kein Balken vorhanden - egal wie lang die Schiene dafür ist, also ob sie aus dem Bildschirm herausragt oder nicht). Hast Du noch eine Idee, wie ich das besser hinbekommen kann?
Vielen Dank schonmal (wieder) für Antwort
Daniel
Initialwerte wieder einsetzen
am 09.11.2008 - 10:37 Uhr
... schön wäre natürlich nur 1 großer Balken (der übrigens immernoch nicht aktiviert ist, d. h. noch kein Balken vorhanden ...
Etwas zur Erklärung: Deine Anweisungen in #block-user-1 .content ul behandeln jedes ul in deiner Konstruktion. Da jedes Untermenü mit einem neuen ul geöffnet wird, hast du die laufende Neubildung deines Scrollbalkens.
Um die anderen Scrollbalken zu unterbinden, musst du diese für die nachfolgenden ul abschalten.
#block-user-1 ul.menu {overflow: scroll;
white-space: nowrap;
}
/* Initialwerte wieder einsetzen */
#block-user-1 ul.menu + ul {
overflow: visible;
/* white-space: normal; */
}
Außerdem wärs natürlich cool, wenn der vertikale Balken maximal auf die Höhe des Bildschrims begrenzt wäre und nicht darüber hinausragen würde.
Damit der vertikal Balken ansatzweise nutzbar wird, muss für den Block eine Höhe angegeben werden.
#block-user-1 {height: 400px;
}
Ich persönlich mag dieses Konstrukt überhaupt nicht, aber du hast gefragt.
Thx. Und ... läßt sich das
am 09.11.2008 - 11:19 Uhr
Thx. Aber das Problem ist immernoch das selbe. Immernoch viele einzelne Scrollbereiche wie in meinem Screenshot oben. Gewünscht ist: 1 vertikaler Scrollbalken ganz rechts, der für alle Untermenüpunkte funktioniert und ebenso 1 horizontaler Scrollbalken ganz unten, der ebenfalls für das gesamte Menü gilt.
Und ... läßt sich das auch verankern, also daß es nicht verschwindet wenn man bei längeren Texten des Textblocks nach unten scrolled?
doppelt gemoppelt
am 09.11.2008 - 12:45 Uhr
Thx. Aber das Problem ist immernoch das selbe. Immernoch viele einzelne Scrollbereiche wie in meinem Screenshot oben. Gewünscht ist: 1 vertikaler Scrollbalken ganz rechts, der für alle Untermenüpunkte funktioniert und ebenso 1
Das Problem wäre nicht mehr vorhanden, wenn du mein vorheriges Beispiel benutzt hättest. Du musst nachfolgende Anweisung aus deiner style.css nehmen. Das ist doppelt gemoppelt und erzeugt weiterhin den Scrollbalken pro ul. Sehe dir mein vorheriges Beispiel an.
#block-user-1 .content ul {overflow: scroll;
white-space: nowrap;
}
... läßt sich das auch verankern, also daß es nicht verschwindet wenn man bei längeren Texten des Textblocks nach unten scrolled?
Nachfolgendes gilt nicht für IE5 und IE6, da sie mit 'position:fixed' nicht umgehen können. Um 'block-user-1' zu fixieren, kann folgender Code genutz werden. Die Position kann mit top, left und right bestimmt werden.
/* Beispielwerte */#block-user-1 {
width: 200px;
height: 400px;
position: fixed;
top: 2em;
left: 2em;
right: auto;
}
Und immer noch gilt: Ich persönlich mag dieses Konstrukt überhaupt nicht und finde es hässlich, aber du hast gefragt.