Attribute für Bilder im Block
am 13.09.2017 - 16:53 Uhr in
Wie kann man Bilder im Block z.B.: zentriert darstellen ohne CSS oder View zu benutzen?
Oder gibt es ein Attributen Modul für den Block selbst, so ähnlich wie mit dem CKEditor?
- Anmelden oder Registrieren um Kommentare zu schreiben

Du kannst in der
am 13.09.2017 - 18:05 Uhr
Du kannst in der Konfiguration des Editors dafür sorgen, daß der CKEditor auch für den Block-Inhalt verwendet wird. Dann ist das genau so, wie bei sonstigen Textareas.
Eigentlich sind aber Kenntnisse in HTML und CSS Grundlagen für alle, die Webseiten bauen wollen. Ich würde das immer mittels CSS lösen.
.
Werner
drupal-training.de
Moderator und Drupal Trainer
* - - - - - - - - - - - - - - - - - - - - - - - - - - - *
Danke dir, ok und wie könnte
am 13.09.2017 - 20:54 Uhr
Danke dir, ok und wie könnte dies via css aussehen?
WIe sieht die HTML-Struktur
am 13.09.2017 - 23:24 Uhr
WIe sieht die HTML-Struktur um das Bild aus? Man benötigt eine genaue Ansprache des übergeordneten Elements, bzw der darüberliegenden Struktur bis zum Block.
.
Werner
drupal-training.de
Moderator und Drupal Trainer
* - - - - - - - - - - - - - - - - - - - - - - - - - - - *
html weiß ich gar nicht muss
am 14.09.2017 - 07:33 Uhr
html weiß ich gar nicht muss ich schauen, aber wir waren bei css und da gibt es zwei Blöcke wo image vorkommt:
form#simpleads-node-form #edit-field-ad-flash,form#simpleads-node-form #edit-field-ad-text,
form#simpleads-node-form #edit-field-ad-image,
form#simpleads-node-form #edit-field-ad-url-taget,
form#simpleads-node-form #edit-field-ad-url {
display: none;
}
oder
form#simpleads-node-form #edit-field-ad-flash .form-item,form#simpleads-node-form #edit-field-ad-text .form-item,
form#simpleads-node-form #edit-field-ad-image .form-item,
form#simpleads-node-form #edit-field-ad-url-taget .form-item,
form#simpleads-node-form #edit-field-ad-url .form-item {
background-color: #eeeeee;
padding-left: 10px;
padding-right: 10px;
}
wenn ich das richtig verstehe muss in einen der beiden so was rein, wie 'text-align: center'
Du mußt immer von der
am 14.09.2017 - 09:25 Uhr
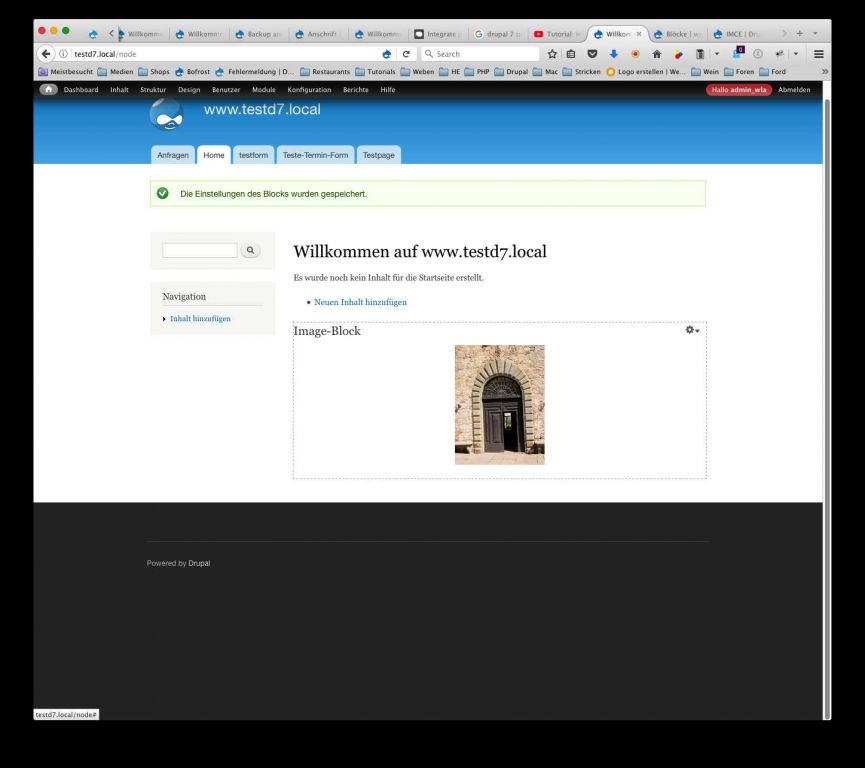
Du mußt immer von der HTML-Struktur ausgehen. Wenn Du einen Block mit Bild hast, etwa so

Dann hat der eine HTML-Struktur
<div id="block-block-1" class="block block-block contextual-links-region"><h2>Image-Block</h2>
<div class="contextual-links-wrapper contextual-links-processed">
. . . .
</div>
<div class="content">
<p>
<img src="/sites/default/files/IMG_6681.jpg" alt="Tor" width="150">
</p>
</div>
</div>
Dann kannst Du dieses Bild in CSS so zentrieren:
#block-block-1 .content > p {text-align: center;
}
Die CSS-Anweisung text-align: center; wird also beim Elternelement des Bildes eingetragen.
Blöcke sind bei Drupal immer eindeutig. Von dort hangels Du Dich durch die Struktur
Im Block mit der ID block-block-1gibt es ein Element mit der Klasse content und direkt darunter ein p-Tag. Dieses p-Tag bekommt jetzt die Anweisung seinen Inhalt zentriert darzustellen und damit ist das Bild in diesen Block zentriert.
.
Werner
drupal-training.de
Moderator und Drupal Trainer
* - - - - - - - - - - - - - - - - - - - - - - - - - - - *
Vielen Dank, Ok bestimmt kann
am 14.09.2017 - 12:17 Uhr
Vielen Dank, Ok bestimmt kann ich am einfachsten, den Block via Firebug finden. Das bekomme ich bestimmt hin.
Aber welches der vielen css Files soll ich nehmen.
Das hängt jetzt von der
am 14.09.2017 - 19:38 Uhr
Das hängt jetzt von der Drupalversion ab. Bei Drupal 7 lege ich einfach einen eigenen CSS-File an und hänge den über die .info-Datei als letzen in der Liste ein. In dem werden dann alle Änderungen von mir gesammelt. Damit werden auch bereits vorhandene Anweisungen überschrieben (also nie in einer fremden CSS-Datei ändern).
Bei Drupal 8 ist das Einbinden etwas komplizierter.
.
Werner
drupal-training.de
Moderator und Drupal Trainer
* - - - - - - - - - - - - - - - - - - - - - - - - - - - *
Vielen Dank, habe es
am 15.09.2017 - 20:57 Uhr
Vielen Dank, habe es hinbekommen.
Das mit der *.info Datei hat nicht funktioniert.
Habe in der
responsive_bartik.infofolgende Zeile eingefügtstylesheets[all][] = css/mysimpleads.cssund selbstverständlich im Ordner css die Datei angelegt. Letztendlich habe ich es in der Modul CSS Datei eingetragen und es funzt.