[gelöst] image nach Update
am 30.08.2009 - 21:18 Uhr in
Hallo,
gerade hab ich das Modul image upgedatet und danach die DB mit dem Update-Script aktualisiert. So weit, so gut. Danach wurden mir beim Teaser keine Bilder mehr angezeigt...
In ConTemplate benutze ich die Zeile
<?php
print $node->content['image_attach']['#value'];
?>um Bild und Text in getrennten divs ausgeben zu können. Im body funktioniert das auch noch, aber im Teaser wird das Bild nicht mehr angezeigt, da greift diese Zeile wohl ins Leere. Weiß hier jemand, was daran geändert werden muss?
Ich kenn mich mit php nicht richtig aus, vll merkt man das an der Frage...
thx! beder
- Anmelden oder Registrieren um Kommentare zu schreiben

Du kannst die Anzeige der
am 01.09.2009 - 14:40 Uhr
Du kannst die Anzeige der Contenttype Ausgabe einfach auf der Seite
admin/content/node-type/NODETYPE/displayeinstellen - hier müsstest du dies dann auch fixen können..Zum Thema Contemplate - dieses Modul würde ich nicht unbedingt verwenden. Einfacher/ schneller kommst du mit dem normalen Drupal Theming voran.
Du kannst dir über das Template node-nodetype.tpl.php ganz einfach die Ausgabe der Felder anpassen / gestalten..
Zum Thema Theming findest du hier auf drupalcenter.de gute Hilfen..
$content
am 01.09.2009 - 22:33 Uhr
Danke für die Antwort!
Ich versteh deine Meinung zum Theming: lieber in die node-nodetyp.tpl.php schreiben als mit contemplate rumfummeln. Werd ich mir mal hinter die Ohren schreiben - momentan hab ich diesbezüglich noch keine Präferenzen ;-)
Wenn ich das richtig verstehe, dann wird aus der Variablen $content der Teil mit Bild und Text. Nun würde ich gerne Bild und Text getrennt aus der DB holen; für den Text nehm ich
<?phpprint $node->content['body']['#value'];
?>
für das Bild
<?phpprint $node->content['image_attach']['#value'];
?>
Bei der Ansicht des Artikels selbst klappt auch beides. Nur bei der Teaseransicht (bei einer Taxonomie-Seite) wird das Bild nicht angezeigt. Weißt du (oder jemand anders), woran das liegen kann?
danke! beder
Contemplate verblödet!
am 02.09.2009 - 00:23 Uhr
Was Contemplate betrifft stimme ich meinem Vorredner zu. Contemplate verblödet!
Wer ohne Contemplate arbeitet hat anfänglich sicher etwas mehr Probleme die Dinge gebacken zu kriegen. Aber schon nach kurzer Zeit darf man feststellen wie schnell und vor allem variabel konventionelles Themeing in den Nodetype Templates realisierbar ist.
Zu Deiner Frage mit der Anzeige von Feldern in einem Nodetype Template im Teaser und/oder im Body:
Den Teaser abfragen:
<?php if ($page == 0): ?>Mache hier das was nur/auch im Teaser angezeigt werden soll.
<?php endif; ?>
Optional bzw. wenn man es extra haben will, den Body abfragen:
<?php if ($page == 1): ?>....
<?php endif; ?>
------------------------
Quiptime Group
Zum Theming bzw. dem
am 10.09.2009 - 20:16 Uhr
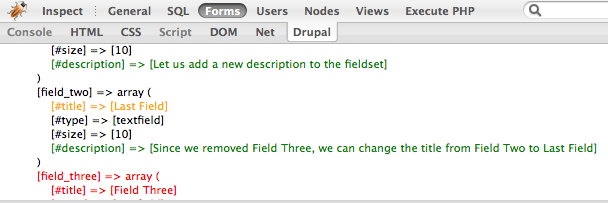
Zum Theming bzw. dem Auslesen der einzelnen Teile des Node-Objekts ist das Modul drupalforfirebug (http://drupal.org/project/drupalforfirebug) eine sehr große Hilfe..
Voraussetzung für die Installation:
> Firefox 3.x
> Firebug - https://addons.mozilla.org/de/firefox/addon/1843
Installation erfolgt wie folgt:
> Installation des Firefox-Plugins (Drupal For Firebug 0.0.5 ) - https://addons.mozilla.org/en-US/firefox/addon/8370
> Firefox neustarten
> Download / Installation des Drupal-Moduls - http://drupal.org/project/drupalforfirebug
Nach Aktivierung des Moduls kann man dann auch schon loslegen - neben den üblichen Tabs im Firebug, wird nun auch ein Drupal Tab eingeblendet, über den sich dann die auf der Seite befindlichen Objekte anzeigen lassen ( Views, Nodes, Forms, User etc)...

Content templates - image_attach #children
am 19.09.2009 - 11:02 Uhr
print $node->content['image_attach']['#value'];
Du kannst das Modul Content Template problemlos weiter verwenden, statt obiger Zeile musst Du einfach
<?php print $node->content['image_attach']['#children']; ?>verwenden, jedenfalls wenn es den Teaser eines Nodes betrifft.
Einfache und funktionierende Lösung!
perfekt!
am 19.09.2009 - 20:12 Uhr
<?phpprint $node->content['image_attach']['#children'];
?>
funktioniert prima, danke!