Wysywig, was bevorzugt ihr?
am 26.06.2011 - 13:20 Uhr in
Ich habe vor längerem (irgendwann 2010) mal in einer Testumgebung den CKeditor (mit dem entsprechenden dedizierten Modul) getestet. Ich habe ihn "damals" nicht in die Produktion übernommen, weil er mir die Teaser nicht korrekt verwaltet sondern diese zerhackt oder dupliziert hat. Das war so praktisch nicht benutzbar. Auch gefiel mir damals die mangelhafte Fallback-Absicherung nicht (falls ein Benutzer kein Javascript oder einfach kein Wysywig verwendet hat, sag das alles auch nicht gerade toll aus).
Was verwendet ihr so? Ist IMCE die bessere Wahl? Oder habt ihr solche Probleme mit CK nicht (mehr)? Eure Erfahrungen würden mich interessieren!
- Anmelden oder Registrieren um Kommentare zu schreiben

Bei mir funktioniert
am 26.06.2011 - 13:27 Uhr
folgende Kombination tadellos:
D 7.2
CKEditor 7.x-1.2
IMCE 7.x-1.4
One Click Upload 7.x-1.x-dev
Das ging ja schnell ;) Sag
am 26.06.2011 - 13:34 Uhr
Das ging ja schnell ;)
Sag mal, und wie ist es mit Fallback? Das ist für mich ein sehr wichtiger Punkt, daß die Sachen dann auch wie gewohnt (also so als hätte man nie Wysywig installiert) zu bearbeiten sind. Auch wenn schon mal jemand MIT Wysywig dran war...
Ich benutze gar kein WYSIWYG.
am 26.06.2011 - 14:06 Uhr
Ich benutze gar kein WYSIWYG. Mir langt der BU-Editor. Damit hast Du alle Probleme aus dem WYSIWYG-Umfeld schon mal umgangen :-).
Für die User schränke ich sogar die Möglichkeiten vom BU weiter ein (z.B. kein Bild einfügen). Ich gebe für meine User Datentypen vor in denen eben keine Bilder zu Positionieren sind. Das regele ich über fest eingebaute Bildfelder. Dann zerschießt mir auch keiner das Layout. Manchmal arbeite ich dabei auch mit der Funktion THEMENAME_preprocess_node um meinen Datentyp selbst in HTML umzuwandeln. Damit kann man dann schicke Sachen anstellen. Der Benutzer sieht zwar erst in der Ansicht wie es aussieht, aber das ist für viele Zwecke völlig ausreichend.
Beste Grüße
Werner
Ich bin mit folgender
am 26.06.2011 - 14:38 Uhr
Ich bin mit folgender Zusammenstellung zufrieden:
D 7.2
WYSIWYG 7.x-2.1
TinyMCE 3.4.3.1
sowie IMCE, IMCE Wysiwyg bridge, Mkdir, Rename, Crop
wobei ich auch den CKEditor 7.x-1.2 empfehlen kann. Beide Editoren sind umfangreich genug. Jedoch hängt es schließlich vom eigenen Bedarf ab, ob man alles auch wirklich benötigt. Wenn man ein Community-Seite hat. Würd ich eher zu kleineren Lösungen greifen, wie den BUEditor ohne WYSIWYG und bestimmte Styles vorweg in der Stylesheet definieren.
Oder du benutzt mehrere Editoren ... musst sie dann nur richtig zuweisen.
Mit TinyMCE und CKEditor macht man aber in D7 mittlerweile nichts mehr falsch.
wla schrieb Mir langt der
am 26.06.2011 - 14:49 Uhr
Mir langt der BU-Editor.
Den kenne ich nicht, Infos?
Damit hast Du alle Probleme aus dem WYSIWYG-Umfeld schon mal umgangen :-).
Ja, aber dafür fehlt mir eine Möglichkeit, auch selbst mal eben ohne FTP-Upload und HTML-Hartcoding Bilder in Artikel einzufügen. Denn "Image Attach" ist ja mal mehr als besch...eiden. Anmerkung: Ich verwende D6 und werde das auch noch wenigstens ein Jahr tun, eher sogar noch länger. Never change, und so, ne.
Das regele ich über fest eingebaute Bildfelder.
Du meinst CCK (ich weiß, ist in D7 weitgehend Core)? Wie genau machst du es?
Dann zerschießt mir auch keiner das Layout.
Da es mir bei Bildern primär um mich geht, hält sich diese Sorge in Grenzen ;)
Danke :)
Es wäre nicht schlecht, wenn
am 26.06.2011 - 14:57 Uhr
Es wäre nicht schlecht, wenn du deine "Sorge" genauer beschreiben würdest.
Man kann auf einfache Weise einem Inhaltstypen ein Imagefeld zuweisen (es ist standardmäßig schon eins vorhanden).
codeherr schrieb wla
am 26.06.2011 - 15:13 Uhr
Mir langt der BU-Editor.
Den kenne ich nicht, Infos?
http://drupal.org/project/bueditor
BUeditor
am 26.06.2011 - 15:22 Uhr
Ach DIESES Ding :-) Okay, hätt ich mir eigentlich denken können. Auch, wo es zu finden ist ;)
Danke! Die weiteren Fragen bleiben natürlich allgemein gültig ;)
Meine "Sorge"? Betreffs
am 26.06.2011 - 15:47 Uhr
Meine "Sorge"? Betreffs Wysywig generell? Habe ich doch eingangs schon beschrieben, ich habe keine Lust, daß das Ding irgendwas zerschießt, so wie beim letzten Versuch. Sobald du einen Beitrag einmal mit CK bearbeitet hattest, und das dann ohne CK (weil deaktiviert) gemacht hast, war der Teaser doppelt vorhanden oder ganz weg oder sonstwas. Fallback ist, wie schon gesagt, das allerwichtigste. Oder anders gesagt: In dem, was letztlich als "teaser" und "body" in der Node-Datenbank landet, darf nichts anders sein, als wenn man ohne Wy. arbeitet.
Sonst habe ich eigentlich keine Sorgen ;) Wenn du mir aber noch verrätst, wie du das mit dem festen Bildtyp genau machst?
Zitat: In dem, was letztlich
am 26.06.2011 - 16:15 Uhr
In dem, was letztlich als "teaser" und "body" in der Node-Datenbank landet, darf nichts anders sein, als wenn man ohne Wy
Und wie stellst du dir das vor? Ein WYSIWYG-Editor fügt dir immer HTML-Tags ein, die du bei einem normalen Textfeld ohne Editor nicht hast (außer, du gibst sie selbst ein). Das kannst du kaum verhindern.
Ich kenn diese Problematik
am 26.06.2011 - 16:20 Uhr
Ich kenn diese Problematik mit dem Teaser-Break von D6 i.V.m. TinyMCE, welches oftmals nicht so funktionierte, wie ich es wollte. Aber ich kann dir bislang nur sagen, dass ich mit meiner aktuellen Zusammenstellung (wie oben beschrieben) keinerlei Probleme habe. Es bei mir bislang das, was es machen soll, ob mit oder ohne Editor (im gleichen Artikel).
Aber ich bin von dem Zug runter, einen Teaser-Break zu setzen und stelle mir die länge des Teasers im Inhaltstypen selber fest.
Zu dem Image-Field gibt es ein schönes Tutorial von Thoor
http://www.thoor.de/drupal/video-tutorial/das-image-modul-bilder-drupal-...
Dort findest du auch vielleicht noch ein paar andere nützliche Dinge. Wenn du aber z.B. für eine Anzahl von Artikeln EIN bestimmtes Kategoriebild verwenden willst, kommst du um Taxonomy, Views usw. nicht herum. Da gibt's verschieden Lösungen zu.
Exterior schrieb Zitat: In
am 26.06.2011 - 16:30 Uhr
In dem, was letztlich als "teaser" und "body" in der Node-Datenbank landet, darf nichts anders sein, als wenn man ohne Wy
Und wie stellst du dir das vor? Ein WYSIWYG-Editor fügt dir immer HTML-Tags ein, die du bei einem normalen Textfeld ohne Editor nicht hast (außer, du gibst sie selbst ein). Das kannst du kaum verhindern.
Du hast mich nicht verstanden. Ich versuche es noch mal.
HTML-Tags kann ich - du sagst es! - auch in den normalen Texteditor eingeben, dafür brauche ich kein Wysywig. Also liegt hierin nicht der bemängelte Unterschied. Es waren vielmehr, siehe oben, die Resultate in der Datenbank andere, als sie ohne W. gewesen wären. Denn im normalen Textmodus habe ich (wenn ich das will) zwei Felder und eine Checkbox (Teaser, Body, Teaser in der Seitenansicht zeigen). Die gab es damals beim CKeditor nicht, sondern stattdessen immer nur ein Eingabefeld, und der Teaser wurde mit einem Kommentartag "" (falls verschluckt: [!--teaser--]) "abgetrennt". Beim Speichern des Nodes führte das dann zu wirren Resultaten. Offenbar gab es also irgendeine Schlaubi-Funktion in dem damals verwendeten Modul, das meinte, hier was umbiegen zu müssen (oder besser: hier was umgebogenes beim Speichern nicht zurückbiegen zu müssen). Und sowas hätte ich ganz gerne: Nicht. Aus Sicht der Datenbank soll immer alles so sein, als gäbe es kein Wysywig.
Das Wysywig-Dingens soll, um es noch mal anders zu formulieren, wirklich nur bei aktiviertem JS als Eingabe-Addon arbeiten und sich ansonsten vollständig raushalten, was damals in meinem Test nicht der Fall war.
Jetzt klarer? ;)
Also, entweder verstehe ich
am 26.06.2011 - 16:59 Uhr
Also, entweder verstehe ich das nicht oder es macht keinen Sinn.
Unanhängig vom Javascript ... wenn du einen Editor verwenden willst, dann willst du ja letztendlich auch HTML verwenden. Und eben dieses wird auch in der Datenbank zur gehörenden ID gespeichert. Wie sollte auch das eingegebene HTML sonst funktionieren.
Das nur ein Eingabefeld mit Editor vorhanden ist, ist nicht der Fall ... zumindestens vei mir mit dem Tiny. Ich kann mit dem aktivierten TinyMCE immer noch entscheiden, ob ich die Zusammenfassung bearbeite (ohne Editor) oder diese verberge, so wie es ist, wenn ich keinen Editor verwende.
Wie man die Sichtbarkeit des Editors vom aktivierten Javascript abhängig macht, das weiß ich leider nicht. Aber es gibt ein TinyMCE jQuery package. Bringt der dich vllt. weiter?
Ich denk mal daß mein Problem
am 26.06.2011 - 18:54 Uhr
Ich denk mal daß mein Problem nicht so verständlich ist liegt vielleicht daran daß sich seither viel in der Richtung getan hat und das zum Zeitpunkt meines Versuchs scheinbar noch etwas buggy war. Was dafür spricht, daß ich es einfach mal wieder probiere. Wäre ideal, wenn das so wäre und klingt nach deiner Beschreibung auch so. ;)
Also gut. Mal sehen, ob noch ein paar Stimmen kommen, was nun der "beste" Editor ist und warum, und dann teste ich mal (wieder).
Im Schlimmsten Fall muß ich meine Testinstanz hinterher halt doch mal wieder plattmachen und neu klonen. ;)
Du hast ein Textfeld für
am 27.06.2011 - 09:17 Uhr
Du hast ein Textfeld für Teaser und eines für den Body? Hast du die selbst mit CCK eingefügt? Eigentlich hat man für Teaser kein extra Textfeld, oder?
Du kannst aber auch mal die WYSIWYG-API anstatt des Stand-Alone-Moduls verwenden, manchmal hilft das.
was nun der "beste" Editor ist und warum
Den "besten" gibt's nicht ;) Ich bevorzuge TinyMCE, weil FCK mehr oder weniger ausgemustert wird und ich den CK-Editor einfach mal mega hässlich finde. Außerdem kann TinyMCE alles, was ich benötige, warum sollte ich also wechseln, CK kann auch nicht mehr sinnvolle Sachen.
Was ich aber z. B. niemals nehmen würde, ist der YUI Editor, einfach weil der riesen groß ist. TinyMCE hat ca. 1,7 MB, der YUI ist gut 60 MB groß und kann auch nichts weltbewegendes --> Verschwendung, meiner Meinung nach.
Exterior schrieb Du hast ein
am 27.06.2011 - 10:44 Uhr
Du hast ein Textfeld für Teaser und eines für den Body? Hast du die selbst mit CCK eingefügt? Eigentlich hat man für Teaser kein extra Textfeld, oder?
Ich weiß nicht, wie das in D7 ist (falls du das hast), in D6 ist das sogar Standard. Jedenfalls in allen Textareas für Node-Inhalt. Und solange man Javascript ausschaltet. Sobald es an ist, verschwindet standardmäßig das Teaserfeld und taucht erst wieder auf, wenn du ein entsprechendes Häkchen setzt.
FCK mehr oder weniger ausgemustert wird
Oh, ist das so? Oder meinst du die "Umbenennung" zu "CK"?
Danke für deine Meinung! :-)
Zitat: in D6 ist das sogar
am 27.06.2011 - 10:52 Uhr
in D6 ist das sogar Standard. Jedenfalls in allen Textareas für Node-Inhalt. Und solange man Javascript ausschaltet. Sobald es an ist, verschwindet standardmäßig das Teaserfeld und taucht erst wieder auf, wenn du ein entsprechendes Häkchen setzt.
Also der Standard ist mir absolut nicht bekannt.
Hab's auch gerade mal probiert und JS ausgeschaltet, da gibt's kein extra Feld. Auch ein Häkchen, mit welchem das Textfeld auftauchen würde, konnte ich nicht ausmachen.
Hast du vielleicht ein extra Modul dafür aktiviert? Denn wie gesagt, mir ist das absolut nicht bekannt.
Oh, ist das so? Oder meinst du die "Umbenennung" zu "CK"?
Ich habe mal aufgeschnappt, dass der CK-Editor eine Weiterentwicklung des FCK-Editors ist und der FCK dafür mit der Zeit eingestellt werden soll.
Du kannst diesen Standard bestimmt ;-)
am 27.06.2011 - 11:33 Uhr
Also der Standard ist mir absolut nicht bekannt.
Ich denke codeherr spricht davon...

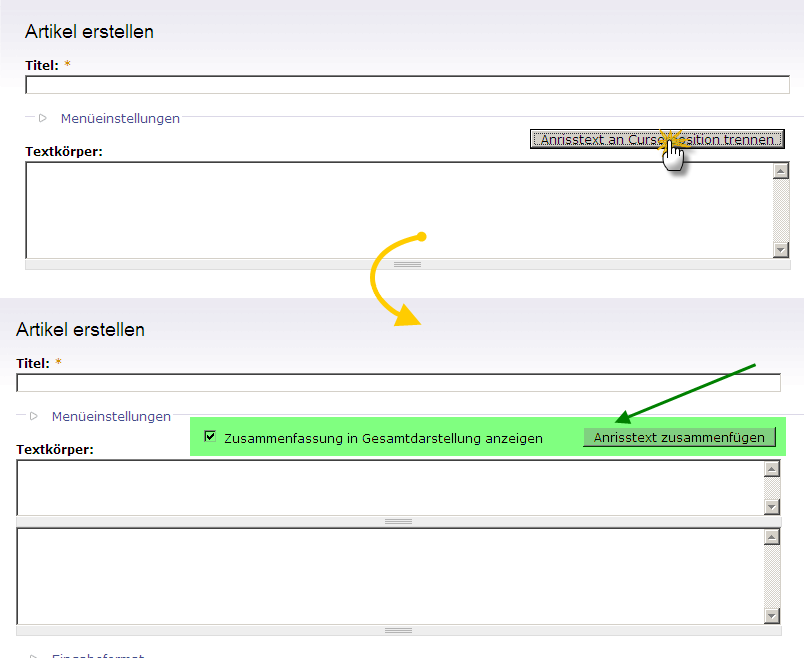
Danke Roger, gerade wollte
am 27.06.2011 - 11:42 Uhr
Danke Roger, gerade wollte ich Bilder hochladen ;) allerdings, ohne JS fehlt tatsächlich das Teaserfeld (D6.22) und ich bilde mir ein, daß es so in 6.14 noch eins hab?
Das mit FCK->CK kannte ich wie gesagt.
CKEditor als Standalone Modul
am 27.06.2011 - 13:09 Uhr
CKEditor als Standalone Modul http://drupal.org/project/ckeditor