Speziellen, ausgeflipptes,Themme gesucht, bzw. wie erstellen?
am 01.02.2012 - 17:07 Uhr in
Hallo Drupal Gemeinde :-)
für eine neue Experimental-Seite, habe ich eine ausgeflippte Idee für ein Design. Das ich aber gerne mal testen möchte. Leider weiss ich aber nicht genau, wo und wie am besten anfangen.
Hier sind so viele erfahrene und kreative Leute. Ich hoffe ihr könnt mir ein paar kleine Tipps geben, oder einen schubs in die richtige Richtung.
Und zwar, stelle ich mir das Design so vor:

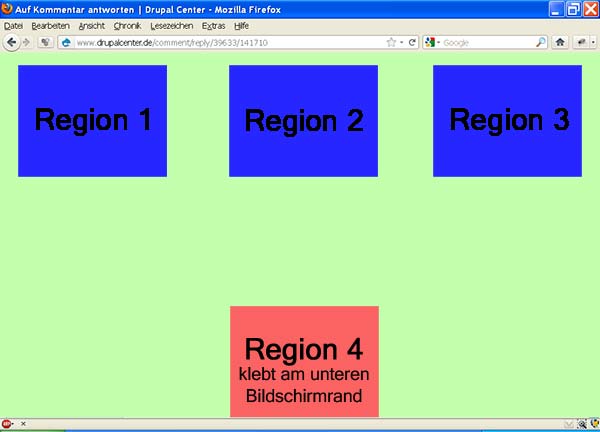
Grün ist das Hintergrundbild. Soll einfach nur Zentriert werden, ohne verzehrungen. Dabei soll das Hintergrundbild so gezoomt werden, das links, rechts und oben nichts abgeschnitten wird. Nur unten soll das Bild beschnitten werden. Ich mache dafür also ein Bild das Beispielsweise 1200x1500 Pixel gross ist. Beispielsweise soll dort das Bild einer großen Blumenwiese sein. Wenn auf der Blumenwiese links und Rechts am Rand je ein Baum steht, und oben ein Vogel fliegt, dann soll das nicht abgeschnitten werden.
Blau sind die 3 Regionen, in denen der eigentliche Content rein kommt. Ganz normale Regionen, ohne besonderheiten. Sie sollen allerdings keine Umrandung oder Hintergrundfarbe haben. Wenn Beispielsweise dort ein GIF Bild einer Sonne ist mit transparentem Hintergrund. Dann soll es so aussehen, als ob die Sonne an dieser Stelle über dem grünen Hintergrundbild steht.
Rot, stellt die Region dar, welche mir sorgen macht. Diese Region soll immer am untersten Rand kleben!
Wenn als Beispiel dort ein GIF Bild mit einer Sonnenblume und tranzparenz ist. Dann soll es so aussehen, als ob die Blume von unten in den Bildschirm rein wächst.
In dieser Region möchte ich ausserdem die Links zur Navigation rein machen. Am liebsten wären mir die Links, als Zonen (?) die in dem Bild sind. Beispiel: Wenn man auf den Kopf der Sonnenblume Klickt, oder auf ein bestimmtes Blatt, oder den Stiel usw. dann soll das als verschiedene Links funktionieren.
Meine drei größten Probleme sind:
1. Wie das grüne Hintergrundbild einbauen?
2. Wie die rote Region am unteren Bildschirm ausrichten?
3. Wie die Navigation bauen das es als Punkte der "Sonneblume" funktioniert?
Was meint Ihr, gibt es ein Theme das schon so ist? Oder Kennt Ihr ein Theme das ich gut als Grundlage verwenden könnte und nur noch wenig Anpassung bräuchte für meine Idee?
Vielen Dank schon mal! :-)
Edit/Nachtrag: Ich habe jetzt mal ein Bild eingefügt und den Beitrag editiert um es verständlicher zu machen.
- Anmelden oder Registrieren um Kommentare zu schreiben

Als Grundlage würde ich Dir
am 01.02.2012 - 17:11 Uhr
Als Grundlage würde ich Dir das Zen Theme empfehlen.
Gruß
Daniel
Danke Drupal360! Das werde
am 01.02.2012 - 17:20 Uhr
Danke Drupal360!
Das werde ich mir gleich mal anschauen :)
Ich habe weiter darüber nachgedacht. Ich glaube meine Idee hat eigentlich nur eine schwierigkeit. Und das ist: WIe das Hintergrundbild darstellen, das es verzehrungsfrei ist und zugleich Bildschirmfüllend, aber ohne das der Bildschirm scrollt?
Und als zweite Besonderheit möchte ich noch machen, das ein Block, immer am unteren Bildschirmrand klebt! Aber wieder so, das der Bildschirm NICHT scrollt. Und egal welche Auflösung der Besucher auf seinem Bildschirm hat. Der Block soll immer unten am Bildschirm sein. Praktisch dort wo die Fusszeile eigentlich ist. In diesem Block möchte ich wieder ein Bild einfügen das im Hintergrund von diesem Block ist. Und darin dann die Navigations-Links. Oder noch lieber wäre mir, wenn auf diesem Bild, dann Bildelemente wären, die wenn sie der Benutzer anwählt, dann als Link funktionieren.
Grundsätzlich lässt sich
am 01.02.2012 - 18:56 Uhr
Grundsätzlich lässt sich sowas mit dem ZEN-Theme sicher umsetzen, nur:
Die Schwierigkeit dürfte darin liegen, dass es soviele Varianten von Bildschirm-Breiten, bzw. Auflösungen gibt, dass Du zumindest die Breite fixieren müsstest. Und ob die div. Höhen dann Dein Design mitmachen...
Wäre denn der "mittlere" Streifen variabel?
"Bildschirmfüllend" ist ein sooo weiter Begriff...
Ja, der mittlere Bereich
am 01.02.2012 - 19:54 Uhr
Ja, der mittlere Bereich währe variabel.
Ich habe jetzt mal ein Bild angehängt, wie ich es mir vorstelle. Und auch meinen 1. Beitrag entsprechend aktualisiert.
Grün ist das Hintergrundbild. Soll einfach nur Zentriert werden, ohne verzehrungen. Dabei soll das Hintergrundbild so gezoomt werden, das links, rechts und oben nichts abgeschnitten wird. Nur unten soll das Bild beschnitten werden. Ich mache dafür also ein Bild das Beispielsweise 1200x1500 Pixel gross ist. Beispielsweise soll dort das Bild einer großen Blumenwiese sein. Wenn auf der Blumenwiese links und Rechts am Rand je ein Baum steht, und oben ein Vogel fliegt, dann soll das nicht abgeschnitten werden.
Blau sind die 3 Regionen, in denen der eigentliche Content rein kommt. Ganz normale Regionen, ohne besonderheiten. Sie sollen allerdings keine Umrandung oder Hintergrundfarbe haben. Wenn Beispielsweise dort ein GIF Bild einer Sonne ist mit transparentem Hintergrund. Dann soll es so aussehen, als ob die Sonne an dieser Stelle über dem grünen Hintergrundbild steht.
Rot, stellt die Region dar, welche mir sorgen macht. Diese Region soll immer am untersten Rand kleben!
Wenn als Beispiel dort ein GIF Bild mit einer Sonnenblume und tranzparenz ist. Dann soll es so aussehen, als ob die Blume von unten in den Bildschirm rein wächst.
In dieser Region möchte ich ausserdem die Links zur Navigation rein machen. Am liebsten wären mir die Links, als Zonen (?) die in dem Bild sind. Beispiel: Wenn man auf den Kopf der Sonnenblume Klickt, oder auf ein bestimmtes Blatt, oder den Stiel usw. dann soll das als verschiedene Links funktionieren.
Meine drei größten Probleme sind:
1. Wie das grüne Hintergrundbild einbauen?
2. Wie die rote Region am unteren Bildschirm ausrichten?
3. Wie die Navigation bauen das es als Punkte der "Sonneblume" funktioniert?
Teac schriebRot, stellt die
am 01.02.2012 - 20:39 Uhr
Rot, stellt die Region dar, welche mir sorgen macht. Diese Region soll immer am untersten Rand kleben!
Das ist kein Problem, das Technik hierfür nennt sich "css sticky footer", einfach mal googlen.
Wie das grüne Hintergrundbild einbauen?
Eine Anleitung für ein skalierendes Hintergrundbild mit CSS findest du hier: http://css-tricks.com/perfect-full-page-background-image (Demo: http://css-tricks.com/examples/FullPageBackgroundImage/progressive.php)
Danke Anton! :-) nach dem
am 01.02.2012 - 20:50 Uhr
Danke Anton! :-)
nach dem "css sticky footer" suche ich gerade. Was ich da lese, muss die Höhe des Footers an 3 Stellen eingegeben werden. Meinst du, das klapt auch problemlos bei der Technick von Drupal? Also das in der Region belibig ein Block mit unterschiedlichstem Inhalt (unvorhersehbare Höhe) sein kann.
Ich werde es aber morgen gleich mal durchtesten :-)
Und auch vielen Dank für die Links zu der Hintergrundbild Sache :-)
Teac schriebMeinst du, das
am 02.02.2012 - 08:28 Uhr
Meinst du, das klapt auch problemlos bei der Technick von Drupal? Also das in der Region belibig ein Block mit unterschiedlichstem Inhalt (unvorhersehbare Höhe) sein kann.
Vom CMS her ist das kein Problem, die Umsetzung hängt in erster Linie von deinen HTML/CSS/Drupal-Theming-Fähigkeiten ab bzw. wenn dies Neuland für dich ist, von deiner Bereitschaft/Zeit, dich in dieses Thema einzuarbeiten.
http://srobbin.com/blog/jquer
am 02.02.2012 - 09:51 Uhr
http://srobbin.com/blog/jquery-plugins/jquery-backstretch/
für das hintergrundbild
Danke kahta und Anton
am 02.02.2012 - 12:31 Uhr
Danke kahta und Anton :-)
Meine Einarbeitungsbereitschaft ist sehr sehr hoch ;-)
Jetzt arbeite ich mich gerade durch ein par Drupal Theming Hilfen. Und am Nachmittag möchte ich dann selber richtig mit der Umsetzung dieser Idee beginnen.
Für die Gestaltung möchte ich ausserdem die Module Wysiwyg, CKEditor, IMCE, und ganz besonders das Colorbox Modul verwenden.
Vielleicht auch das field_slideshow modul und jquery.cycle Plugin.
Jedoch ist mir sehr wichtig, das das Design auf allen Platformen (auch Internetfähigen Handys) einigermassen so aussieht wie von mir erstellt.
Deswegen bin ich am überlegen, welches Theme ich als Ausgangspunkt verwenden soll, um meine eigenen anpassungen ein zu bauen?
Zur Auswahl habe ich bisher gefunden:
Welches ist wohl am besten geeignet, und gleichzeitig auch möglichst Platformunabhängig?
Hat noch jemand einen Tip, welches Drupal Modul mir ermöglichen kann, das die Navigation über 'Stellen im Bild' funktioniert? Oder wie ich das im PHP Code per Hand einbauen muss?
Also ich meine als Beispiel: Bild einer Sonnenblume. Klickt man auf den Blumenkopf dann ist das Link 1. Klickt man auf ein bestimmtes Blatt dann ist das Link 2, und klickt man auf den Blumenstiel dann ist das Link 3 usw.
Das Stichwort dazu ist Image
am 02.02.2012 - 12:14 Uhr
Das Stichwort dazu ist Image map, aber das geht dann nicht mit dem Hintergrundbild.
Beste Grüße
Werner
Danke wla! Euch allen Danke!
am 03.02.2012 - 23:25 Uhr
Danke wla!
Euch allen Danke! :-)
Nun habe ich alle genanten Probleme gelöst. CSS und JQuery ist echt was tolles! Der Hintergrund zoomt perfekt. "css sticky footer" läuft super. Und Sogar die ImageMap auf dem Bild im sticky footer arbeitet perfekt!
Leider habe ich keine Möglichkeit gefunden, das der zoomende Hintergrund, auf eine Min-Breite begrenzt werden kann. Bedeutet, der Hintergrund lässt sich beliebig verkleinern. Das führt dazu, das wenn ein Besucher das Fenster schmaler als etwa 600px macht, der Hintergrund dann soweit verkleinert wird, das der Content in der Mitte, links und rechts in Bildbereiche hineinragt, in denen er nicht sein sollte. Es also etwas unschön aussieht.
Und außerdem..... das alles funktioniert überall perfekt. Sogar auf Internetfähigen Handys auf denen ich es getestet habe. Aaaaber: Internetexplorer 6, kapiert es nicht ganz, und baut einen senkrechten Scrol-balken ein. Und erlaubt damit soweit nach unten zu Scrollen, das es bis unters Hintergrundbild geht :-(
Nicht zu glauben, das 25% der Chinesen und 6% der Japaner, noch immer einen Webbrowser verwenden, der weniger kompatibel ist als 2 Jahre alte Internethandys.
Jetzt überlege ich, ob ich vielleicht doch ein festes Layout, optimiert auf ein 1024 Pixel breites Fenster, machen soll....
Aber ich hasse es, wenn jemand mit großem 16:9 Bildschirm, dann links und rechts einen großen leeren Rand hat.