[gelöst]Klasse class message-info
am 11.02.2020 - 10:54 Uhr in
Hallo,
kann mir jemand erklären, wie das Symbol i in einem Block das ich verwende eingebunden bzw. dargestellt wird. In der css wird es als message-info klassifiziert. Wie kann man andere Symbole verwenden.
Beste Grüße
Karl-Heinz
| Anhang | Größe |
|---|---|
| message-info.JPG | 18 KB |
| message-infocss.JPG | 45.28 KB |
- Anmelden oder Registrieren um Kommentare zu schreiben

Das macht man üblicherweise
am 11.02.2020 - 11:54 Uhr
Das macht man üblicherweise mit fontawesome icons. Dazu erstellt man einen leeren i-Tag mit passender Klasse. z.B
<i class="fas fa-camera"></i>Danke erst mal für die
am 11.02.2020 - 12:41 Uhr
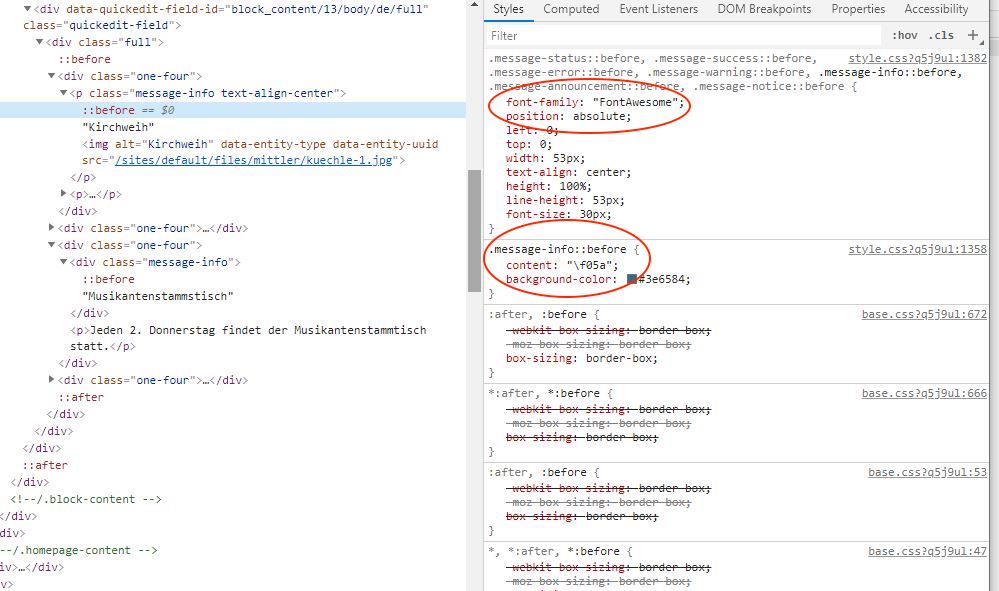
Danke erst mal für die schnelle Antwort. Das mit dem i-tag verstehe ich schon . Nur in meinem Template ist es ohne i-tag eingebunden. Wie kommt die Darstellung bzw. Buchstabe i (info) zustande. (s. Anhang)
In Deinem Bild
am 11.02.2020 - 12:48 Uhr
In Deinem Bild message-info-4.JPG gibt es direkt über Deinem eingekreisten Text ein
::before. Wie sieht das dazu gehörende CSS aus?siehe Anhänge
am 11.02.2020 - 13:03 Uhr
siehe Anhänge
Das letzte Bild liefert die
am 11.02.2020 - 13:32 Uhr
Das letzte Bild liefert die Erklärung:

Es ist mit fontawesome gelöst und zwar wird bei content der Code des entsprechenden Zeichen eingefügt.
Ok, jetzt habe ich es
am 11.02.2020 - 13:42 Uhr
Ok, jetzt habe ich es verstanden. Vielen Dank