Date Popup Feld -> Kalender Icon
am 05.06.2014 - 14:47 Uhr in
Moin zusammen,
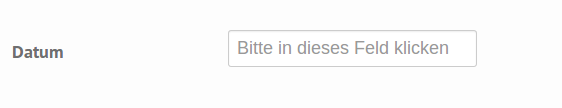
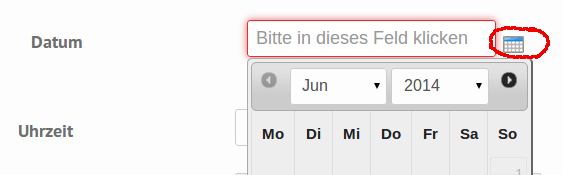
ich möchte neben einem Date- Field ein Icon als Trigger für den Date Popup Kalender platzieren. Das klappt soweit. Jedoch wird das Icon nicht beim Aufruf der Form angezeigt, sondern erst, wenn man in das Date- Field klickt:
Form Aufruf:

Nach Klick in das Date- Field:

Der Code:
<?php
$form['field_termine']['und'] = array(
'#attributes' => array(
'placeholder' => 'Bitte in dieses Feld klicken'
),
'#type' => 'date_popup',
'#date_format' => 'd.m.Y',
'#title' => $title,
'#prefix' => '<div id="termin">',
'#suffix' => '</div>',
'#datepicker_options' => array(
'minDate' => '+5D',
'maxDate' => '+180D',
'showOn' => 'both',
'buttonImage' => base_path() . 'sites/default/files/images/calendar.png',
'buttonImageOnly' => TRUE,
),
);
?>Irgendwie komm ich nicht drauf, woher dieses Verhalten rührt. Vielleicht hat ja jemand eine Idee...
Besten Dank vorab.
| Anhang | Größe |
|---|---|
| date1.png | 3.5 KB |
| date2.png | 11.71 KB |
- Anmelden oder Registrieren um Kommentare zu schreiben

Nur eine Idee: Du sagst sowas
am 20.06.2014 - 19:11 Uhr
Nur eine Idee:
Du sagst sowas wie "Binde das js "date-popup" an das Feld field_termine." Oder in plain deutsch: Nutze das Feld field_termine so, dass wenn Du es anklickst das pop-up mit dem date-picker aufgeht.
Meiner Meinung nach macht es das was es soll!?
Wenn Du Interesse daran hast, dass die Grafik vorher schon zu sehen ist, binde sie per CSS vorher schon ein. Vielleicht geht das!??? Ehrlich gesagt denke ich nicht, da da form feld meiner Meinung nach so nicht erweiterbar ist.
Wahrscheinlich musst Du das per jQuery tun, das dann wieder auf den picker verweist.