Themes von devsaran.com
am 11.10.2015 - 13:40 Uhr in
Servus zusammen,
Drupal Version: 7.39
Ich wollte Devsaran ausprobieren. Mir hatte das Multipurpose Theme zugesagt. Wenn ich das Theme jedoch installiere, dann sehe ich die Slideshow auf der FrontPage nicht. Dies trifft für alle Themes von Devsaran zu, außer für das Impact Theme. Hier sehe ich die Slideshow auf der Frontpage. Ich habe auch mal eine Drupal Version 7.9 und 7.11 probiert, jedoch ohne Erfolg. Hat das Problem von euch auch schon mal jemand gehabt. An wasa könnte es liegen, ich habe eigentlich keine Fehlermeldungen in Drupal.
Schönen Sonntag euch noch
- Anmelden oder Registrieren um Kommentare zu schreiben

also soweit ich mich erinner
am 12.10.2015 - 05:30 Uhr
also soweit ich mich erinner muss man die im theme einstellen. vielelicht hast du auch keine bilder hochgeladen
in vielen Themes
am 12.10.2015 - 06:34 Uhr
Wird ein slider direkt im Theme, ohne Steuerung durch Drupal realisiert.
Schau dir die page.tpl.php an. Die sollte darüber etwas zu erzählen haben.
Also hier mal ein Bild von
am 12.10.2015 - 09:51 Uhr
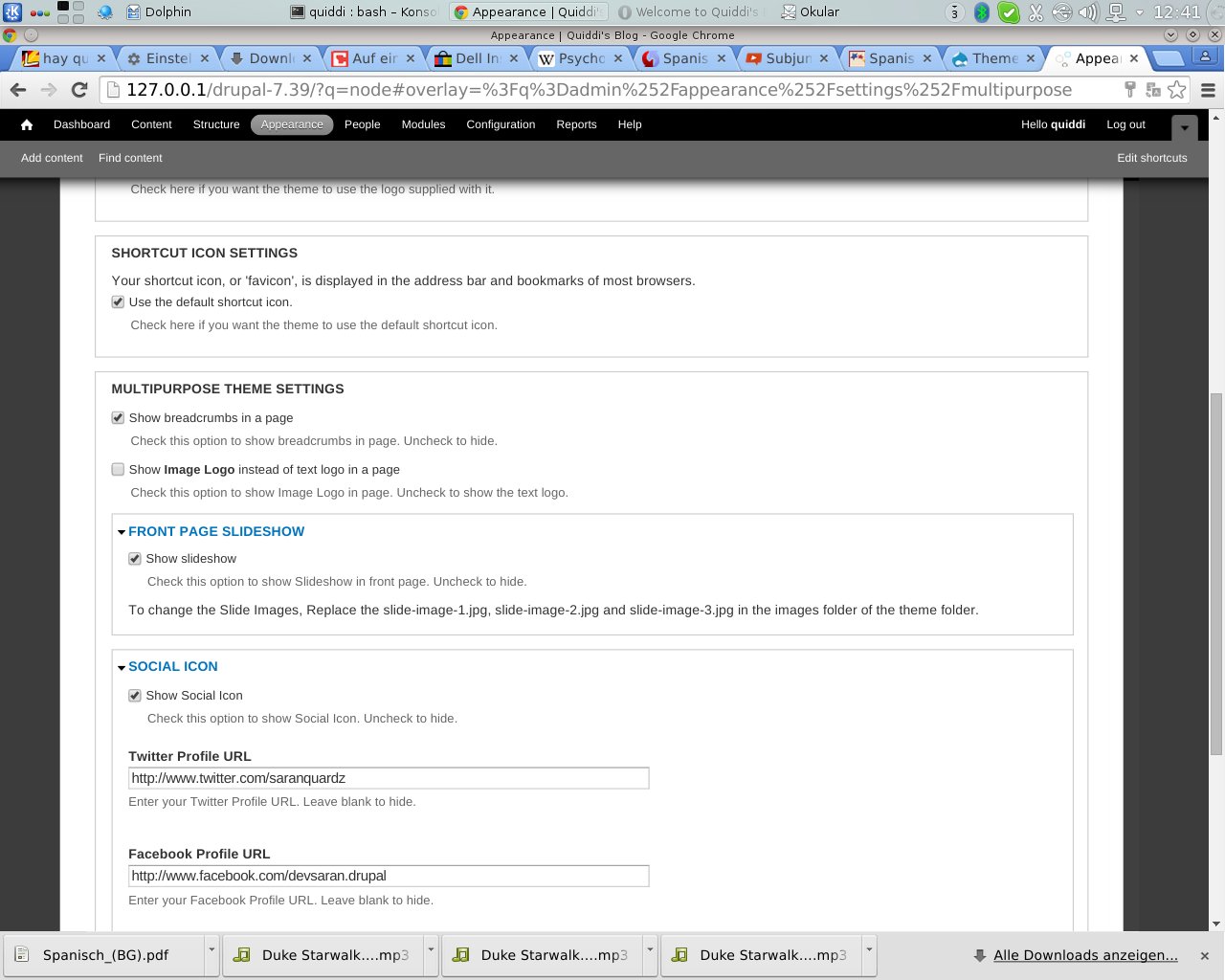
Also hier mal ein Bild von den Einstellungen:

Ich denke mal, dass halt einfach der Hacken bei Front Page Slideshow rein muss, oder?
Bilder sind Standardbilder in dem entsprechenden Theme-Ordner drin und können halt bei Bedarf getauscht werden. Bei dem anderen Theme zeigt er die mitgebrachten Beispielbilder auch an.
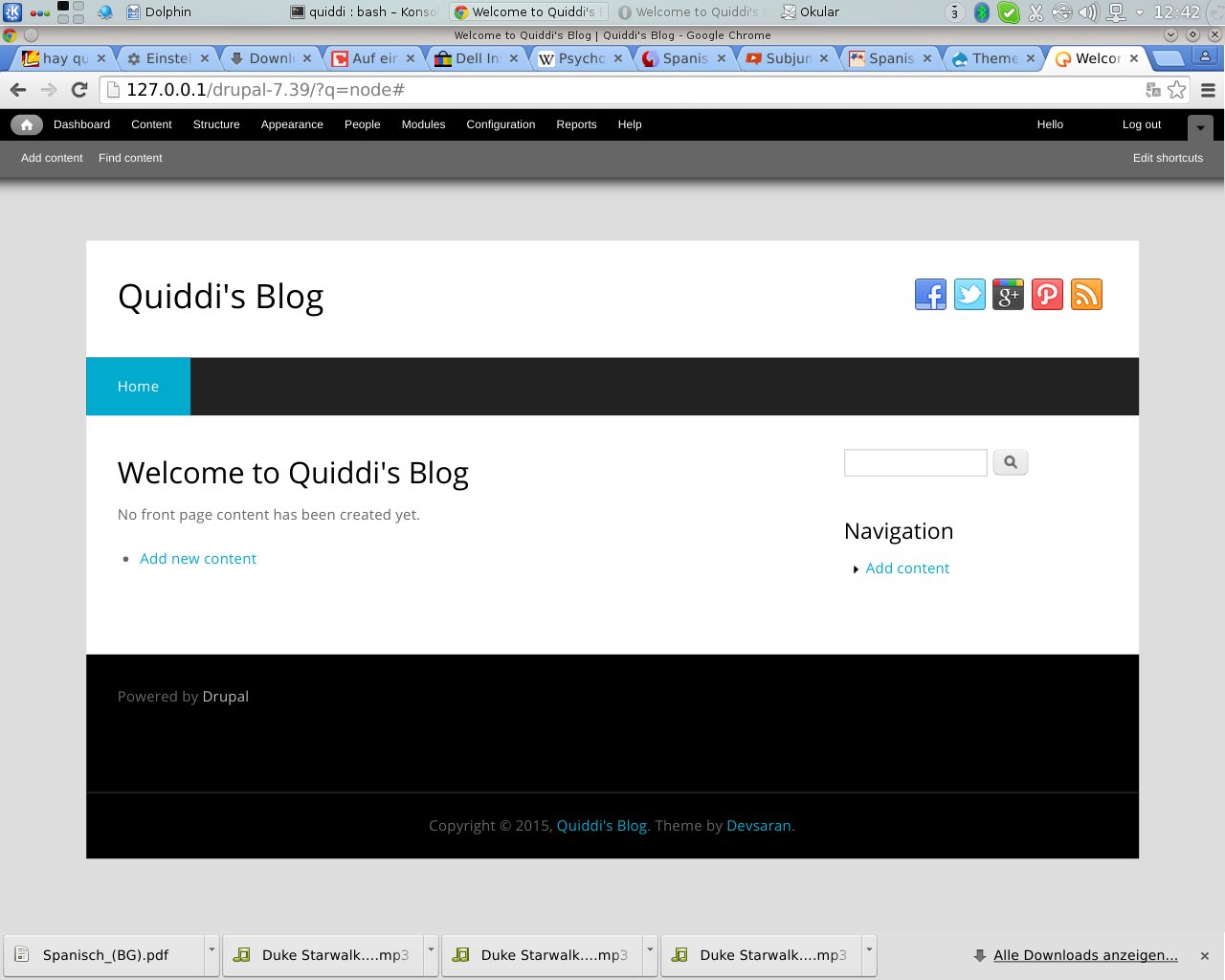
Und so schaut es dann aus:

dann schau mal in die page.tpl.html des Templates
am 12.10.2015 - 09:57 Uhr
Ist der Slider dort drin?
Auf welches Verzeichnis zeigt der Slider?
Liegen die Bilder in diesem Verzeichnis?
Stimmt die Namensgebung?
Achtung! Groß-Kleinschreibung beachten, da Internetserver im Allgemeinen LINUX-Maschinen sind.
Dies gilt auch für Dateiendungen wie jpg, gif etc.
jpg ist nicht das Gleiche wie JPG.
Zitat:Ist der Slider dort
am 13.10.2015 - 16:05 Uhr
Ist der Slider dort drin?
Weiß ich jetztnicht genau, was du damit meinst.
Auf welches Verzeichnis zeigt der Slider?
Im Themes Ordner auf /theme-name/images/
Liegen die Bilder in diesem Verzeichnis?
Ja. Es sind noch die Standartbilder, d.h. ich gehe davon aus, dass es auch mit der Größe, Formet,... der Bilder keine Probleme geben sollte.
Stimmt die Namensgebung?
Ja.
dann schau mal in die page.tpl.html des Templates
Das hab ich noch nie gemacht. Die liegt doch im Ordner .../modules/system/, oder? Die habe ich da auch gefunden. Ich habe mal probiert in meinem Browser alle *.tpl.php Dateien zu öffnen. Mein Browser zeigte mir bei allen eine weiße Seite. Normalerweise ist hier doch ein Skript hinterlegt, dass ein paart Variablen abfrägt und ich hier dann anschauen kann. Sehe ich das richtig?
page.tpl.php liegt bei
am 13.10.2015 - 18:50 Uhr
page.tpl.php liegt bei Devsaran Mulitpurpose im Ordner templates. Dort ist der Slider hinterlegt.
Codeauszug:
<?php if ($is_front): ?><?php if (theme_get_setting('slideshow_display','multipurpose')): ?>
<div id="homepage-slider-wrap" class="clr flexslider-container">
<div id="homepage-slider" class="flexslider">
<ul class="slides clr">
<li>
<img src="<?php print base_path() . drupal_get_path('theme', 'multipurpose') . '/images/slide-image-1.jpg'; ?>">
</li>
<li>
<img src="<?php print base_path() . drupal_get_path('theme', 'multipurpose') . '/images/slide-image-2.jpg'; ?>">
</li>
<li>
<img src="<?php print base_path() . drupal_get_path('theme', 'multipurpose') . '/images/slide-image-3.jpg'; ?>">
</li>
</ul>
</div>
</div>
<?php endif; ?>
<?php endif; ?>
Das sollte also out of the Box funktionieren, wenn das Theme korrekt installiert und aktiviert ist, die Slideshow in den Theme Settings aktiviert ist und die Bilder im passenden Ordner liegen.
Ja, so sieht das bei mir auch
am 16.10.2015 - 12:24 Uhr
Ja, so sieht das bei mir auch aus. Installiert habe ich es, indem ich es entpackt habe und dann in den Drupal-Ordner themes reinkopiert habe. Ich habe auch mal mit chmod 777 mit den Schreibrechten alles möglich gemacht, jedoch ohne Erfolg.
Wenn du die Bilder im
am 16.10.2015 - 12:45 Uhr
Wenn du die Bilder im /images/ ordner ersetzt sollte es klappen. Achte darauf, dass die Namen der Bilder "slide-image-X.jpg" heissen, wobei du das X durch 1, 2, oder 3 ersetzt
@sui: Generell sollte es wohl
am 16.10.2015 - 13:13 Uhr
@sui: Generell sollte es wohl auch mit den Standard-Bildern klappen. Und wenn es mit diesen nicht klappt, wird es wohl auch nicht mit anderen Bildern gehen?
@quiddi
Normalerweise sollte es denke ich in sites/all/themes rein, aber wenn Du es in der Admin-GUI unter Design siehst und dort aktivieren kannst sollte es ok sein.
Es steht dort noch was von Jquery min. Version 1.8
Installation and Dependency
Install jQuery Update module.
Ensure that jQuery Update has been configured to a minimum version of 1.8 or higher.
Hast Du das auch berücksichtigt?
Ansonsten mal den Quelltext inspizieren ob der Slider dort zu finden ist und wie die Pfade da aussehen.
Wenn ich das PHP richtig lese
am 16.10.2015 - 14:52 Uhr
Wenn ich das PHP richtig lese sind die Bildernamen vorgegeben. So steht es auch bei den Einstellungen im Theme, dass die slider-Bilder ersetzt werden sollen.
Das hilft natürlich nicht wenn gar keine Bilder zu sehen sind, da ist der Hinweis auf jquery 1.8 sicher schonmal hilfreich
Danke. Das mit jquery war es.
am 16.10.2015 - 19:36 Uhr
Danke.
Das mit jquery war es. Jetzt geht alles.