[GELÖST] Adaptive Theme erzeugt Tags auf dem Monitor, die nicht im Quellcode sind
am 15.01.2018 - 13:19 Uhr in
Hallo,
wie der Titel schon sagt, ist mir etwas aufgefallen, was für mich nicht nachvollziehbar ist. Auf der Bildschirm-Ausgabe (unabhängig vom Endgerät) einer meiner Drupal-Seiten fiel mir auf, dass dort Schriften fett dargestellt werden, obwohl es hierzu weder eine CSS-, noch HTML-Anweisung gibt.
Nachvollziehen könnt ihr es hier: http://merseburg.im-bild.org/fotos/brunnen-wasserspiele (Views-Seite): Dort tauchen im Inhalts-Bereich fette Texte im Bereich der Nodes 7-10 auf, die nicht da sind (vergleiche Entwicklerkonsole [F12] mit Quellcode). Das Gleiche geschieht vor der ID des Fußbereichs (tertiary-content-wrapper,quint-panels-wrapper...).
Ich bin vor allem deswegen ratlos, weil die gleiche dynamische View mehrfach eingesetzt wird (z. B. unter http://merseburg.im-bild.org/fotos/skulpturen-plastiken als Vergleich) und dort keine Fehler erzeugt.
Ergebnislos geprüft habe ich:
- Quellcode des Templates
- Einstellungen in der View
- Quellcode der Nodes
- Caches mehrfach geleert
Kann jemand den Fehler nachvollziehen oder hat im Idealfall eine Lösung?
Danke vorab!
Edit: Die Ursache war, dass die Teaser durch eine View erstellt wurden, die die Texte automatisiert abgeschnitten hat. Damit war ein <strong>-Tag nicht geschlossen, was zu den Darstellungsproblemen führte. Danke an Stefan Korn! Der Formatierer des Teasers wurde auf "Klartext" gestellt, was das Problem behoben hat.
- Anmelden oder Registrieren um Kommentare zu schreiben

Ich weiß zwar nicht woher
am 16.01.2018 - 00:11 Uhr
Ich weiß zwar nicht woher diese Codes kommen, aber ich habe ine Erklärung für den Fettdruck. Im Code gibt es eine

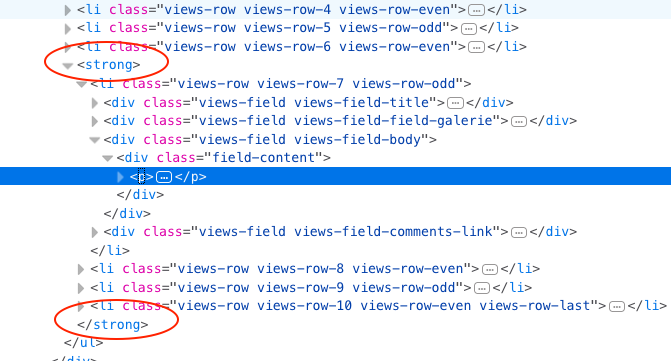
<strong>anweisung, die etwas später geschlossen wird. Siehe HTml-Code der von Dir angesprochenen Seite.Die Ursache ist vermutlich,
am 16.01.2018 - 06:55 Uhr
Die Ursache ist vermutlich, dass Du einen auf x Zeichen beschränkten Teaser des Body-Tags im View ausgibst. Hier kommt es nun dazu, dass in der Ausgabe des Teasertextes ein geöffnetes strong-Tag ausgegeben wird und danach wird der Text abgeschnitten. Damit ist es eigentlich invalides HTML, aber die Browser interpretieren es nach "bestem Wissen" und fetten alles bis zum nächsten strong-Tag oder so.
Vermeiden könntest Du das wahrscheinlich in dem Du nicht auf eine fixe Zahl von Zeichen abschneidest, sondern den Teaser manuell pflegst.
So was ist am besten im "richtigen" Quelltext der Seite zu sehen. Die Browser-Tools (insbesondere Mozilla-Tools setzen dann teilweise auch Tags dazu die im Quelltext gar nicht vorhanden sind).
Der Quelltext der Seite ist an mehreren Stellen invalide bezüglich offener und geschlossener Tags.
Danke!
am 16.01.2018 - 16:55 Uhr
Ich weiß zwar nicht woher diese Codes kommen, aber ich habe ine Erklärung für den Fettdruck. Im Code gibt es eine
<strong>anweisung, die etwas später geschlossen wird. Siehe HTml-Code der von Dir angesprochenen Seite.Hallo Werner, danke - genau das hatte ich auch gesehen, ohne im Quellcode den Fehler zu finden. Der resultiert tatsächlich hieraus:
Die Ursache ist vermutlich, dass Du einen auf x Zeichen beschränkten Teaser des Body-Tags im View ausgibst. Hier kommt es nun dazu, dass in der Ausgabe des Teasertextes ein geöffnetes strong-Tag ausgegeben wird und danach wird der Text abgeschnitten. Damit ist es eigentlich invalides HTML, aber die Browser interpretieren es nach "bestem Wissen" und fetten alles bis zum nächsten strong-Tag oder so.
Vermeiden könntest Du das wahrscheinlich in dem Du nicht auf eine fixe Zahl von Zeichen abschneidest, sondern den Teaser manuell pflegst.
Die manuelle Pflege ist für mich keine Option, ich müsste eher mal schauen, ob ich den Teaser unformatiert ausgeben kann.
Danke Stefan für die Lösung! Ich hab den Wald vor lauter Bäumen nicht gesehen...
Gruß, Sven