Multipurpose Theme von devsaran und responsive Menü
am 25.05.2018 - 10:27 Uhr in
Hallo,
ich verwende bisher das Zircon-Theme, nun ist es aber unsupported. Deshalb will ich zum Mulitpurpose-Theme von devsaran wechseln
Hier habe ich jedoch mit dem responsive Menü ein Problem.
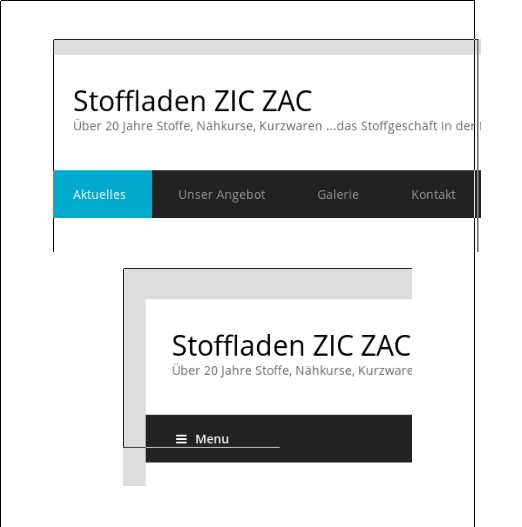
Wie komme ich an die Inhalte im responsive Menü? Mir wurd dort nur der Menü-Icon dargestellt, jedoch wird beim Klick keine Menüstruktur aufgebaut.
Mir ist nicht klar, wo ich suchen muss. Bitte um Hilfe.
Bisher wir das Menü als ein Superfish-Menü gebaut und angezeigt. Im Multipurpose gelingt es mir jedoch nicht.
Danke,
Mario

| Anhang | Größe |
|---|---|
| menu.png | 30.4 KB |
- Anmelden oder Registrieren um Kommentare zu schreiben

Was du tun musst ist die
am 27.05.2018 - 11:06 Uhr
Was du tun musst ist die Themebeschreibungsseite lesen und die entsprechend notwendigen Module und Bibliotheken zu installieren :-)
Installation and Dependency
Install jQuery Update module.
Ensure that jQuery Update has been configured to a version of 1.8
Dank Dir. jQuery Update habe
am 27.05.2018 - 13:10 Uhr
Dank Dir. jQuery Update habe ich schon dabei. jQuery steht auf 1.10.
Werde es nochmal mit einer Deinstallation/Installation versuchen.
Dann stell doch einfach auf
am 27.05.2018 - 13:16 Uhr
Dann stell doch einfach auf 1.8 steht doch da.
Habe ich auf 1.8 eingestellt.
am 27.05.2018 - 20:21 Uhr
Habe ich auf 1.8 eingestellt. Funktioniert trotzdem nicht.
Bei Dir geht es?
Mir gehen langsam die Ideen aus, wo das Problem liegen könnte. Muss mich wohl mal mit den Templates auseinandersetzen und schauen, ob ich diesen "sidr-main" Tag finde. Der kennzeichnet das Menü.
As sagt denn die Javascript
am 28.05.2018 - 13:51 Uhr
As sagt denn die Javascript Konsole deiner Entwicklerwerkzeuge im Browser. Wenn da ein Skript fehlt oder ein Zugriffsfehler vorliegt, dann sieht man das dort und kann spezifischer suchen, bzw die Leserechte der Datei prüfen.
As sagt denn die Javascript
am 28.05.2018 - 13:51 Uhr
As sagt denn die Javascript Konsole deiner Entwicklerwerkzeuge im Browser. Wenn da ein Skript fehlt oder ein Zugriffsfehler vorliegt, dann sieht man das dort und kann spezifischer suchen, bzw die Leserechte der Datei prüfen.