Datumseinstellungen beim Datepicker im Backend
am 19.11.2019 - 11:32 Uhr in
Hallo und Guten Tag!
Wie kann ich das Datumsformat im Date-picker ändern?
Folgende Einstellungen habe ich unter:
admin/config/regional/date-time
- Standard-Datum kurz 19.11.2019
- Standard-Datum lang Dienstag, 19. November 2019
- Standard-Datum mittellang Di., 19.11.2019
- Datum (HTML) 2019-11-19
- Datum ohne Jahr (HTML) 11-19
- Ersatz-Datumsformat Di., 11/19/2019 - 11:14
Dennoch wird als Widget das US Format verwendet :(
Ich habe jetzt hier gelesen:
https://www.drupal.org/project/drupal/issues/2936268
Das der Date Picker hard-codiert ist, und man da aktuell nichts machen kann
bzw hier immer das Fall-back (Ersatzdatum) genommen wird..
Das ist allerdings schon älter (2 Jahre)
ist das immer noch so?
Bzw welche Lösung gibt es da?
Vielen Dank vorab
hofer
- Anmelden oder Registrieren um Kommentare zu schreiben

Wenn ich jetzt frage, was
am 21.02.2020 - 10:52 Uhr
Wenn ich jetzt frage, was genau du ändern willst, dann wirst du wahrscheinlich kurz grumpig gucken und dir denken, dass hab ich doch geschrieben,
Also Das Datumsformat kannst du unter Anzeige verwalten anpassen. oder alternativ im Bearbeitungsformular auf die selbe Weise an der selben stelle im anderen Reiter.
Falls du die Sekunden in Urzeiten im Bearbeitungsformular Ausblenden willst, wenn du eine Zeit angibst, dann hat Drupal 8 ein Modul dafür. Aber so ganz verstehe ich deine Frage nicht.

Datumsformat anlegen
Feld anlegen
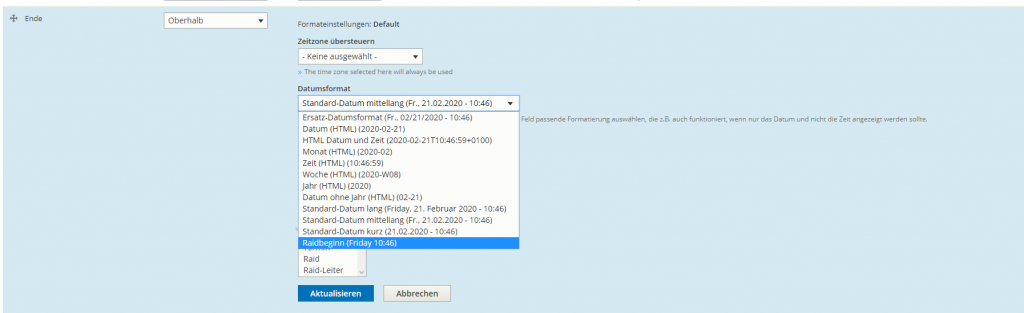
Anzeige Format des Feldes anpassen - so dass das benutzerdefinierte Datumsformat zur Anzeige verwendet wird.
Speichern
Fertig
Irgendwie so funktionierts bei mir ja auch. Nein halt bei mir funktioniert das genau so aber ich hab leider immer noch nicht verstanden, wo dein Problem liegt.