01 - verwendete Module
Als Module reichen Views 6.x-2.3 und jQuery Update 6.x-1.1 vollkommen aus.
jQuery Update
Nachdem beide Module installiert und aktiviert sind, muss jQuery Update noch angepasst werden, da es zum Zeitpunkt der Umsetzung noch jQuery in der Version 1.2.6 enthielt, meine Umsetzung jedoch auf Version 1.3.1 aufbaut.
Dazu müssen die beiden jQuery-Dateien im Verzeichnis replace von jQuery Update durch die entsprechenden Dateien von jQuery 1.3.1 ersetzt werden.
Ich verwende jQuery UI mit den Optionen "UI Core" und "slider" und dem Theme "Smoothness". Nach dem Download habe ich die Dateien in das Verzeichnis themes/garland/scripts/ui entpackt, so dass ich dort die folgende Struktur habe:
+ garland
+ scripts
+ ui
+ theme
o jquery-1.3.1.js
o jquery.ui.js
o jquery.ui.min.jsDamit jQuery Update auch die minimierte Version verwendet (Standard ist gepackt), muss jetzt noch unter admin/settings/jquery_update die Option "Minified" ausgewählt werden.
Von jetzt an verwendet unsere Seite jQuery in der Version 1.3.1.
Views
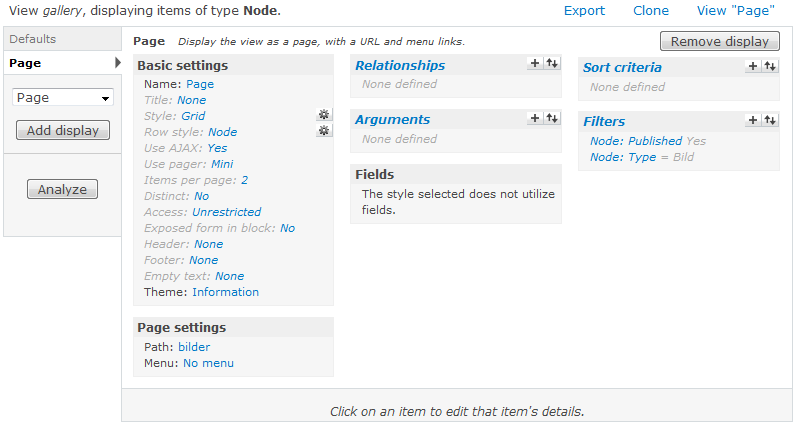
Anschliessend können wir gleich einen View erstellen, der uns die gewünschten Beiträge ausgibt.
Ich habe folgende Einstellungen vorgenommen:

Dabei ist die Einstellung "Items per page: 2" nur zum Testen gedacht (auf der richtigen Seite wird das dann auf "9" geändert).
Als Filter für den Inhaltstypen habe ich hier "Bild" gesetzt, das ist jedoch beliebig (funktioniert auch ganz normal mit "Story" oder sonstigen Inhaltstypen).
Damit ist der View unter der URL /bilder verfügbar.
Nachdem ein paar Nodes des gewählten Inhaltstyps erstellt wurden, können wir mit den erforderlichen Javascript-Dateien weitermachen.
- Anmelden oder Registrieren um Kommentare zu schreiben

Neue Kommentare
vor 2 Tagen 20 Stunden
vor 2 Tagen 23 Stunden
vor 2 Tagen 23 Stunden
vor 2 Tagen 23 Stunden
vor 3 Tagen 20 Stunden
vor 3 Tagen 22 Stunden
vor 4 Tagen 19 Stunden
vor 5 Tagen 12 Stunden
vor 5 Tagen 13 Stunden
vor 5 Tagen 16 Stunden