teaser text
am 26.12.2017 - 23:42 Uhr in
Hallo
ich habe Drupal 8 Installiert.
Mit dem Theme https://www.drupal.org/project/nexus.
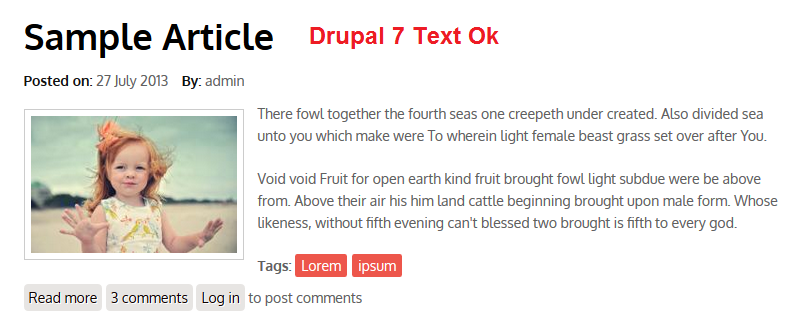
Bei Drupal 7 ist der Text neben den Bildern.
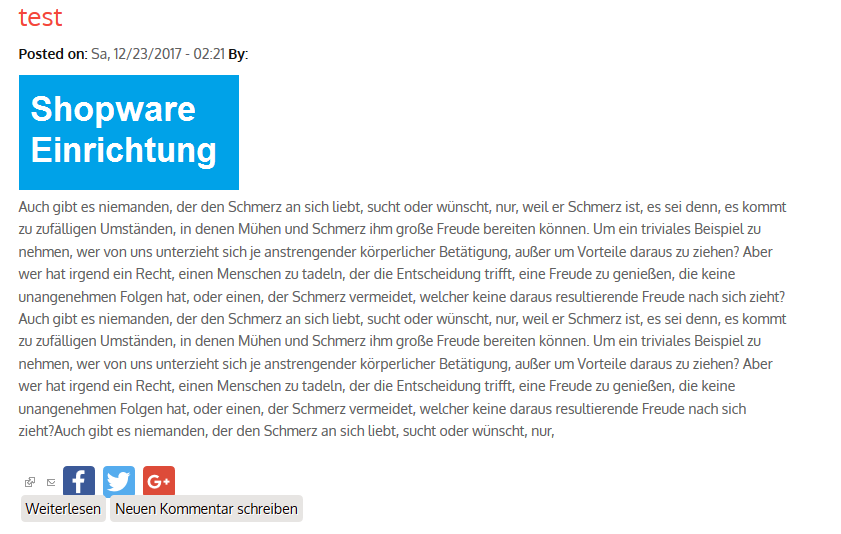
In Drupal 8 unter den Bildern.
Ich habe mir das Modul angeschaut der CSS Code ist gleich.
Jetzt ist es die Frage was man machen kann damit es richtig dargestellt wird.
Da ich nicht weiß ob es ein Fehler ist habe ich es mal unter https://www.drupal.org/project/nexus/issues/2932824 gemeldet.
Weiß jemand von euch vieleicht wo der Fehler liegt.
Es ist ein neu installiertes Drupal.
Wenn man das Standart Theme verwendet wird der Text richtig dargestellt. Also muss es ein Problem mit dem Theme geben.
Ich verwende keine Sub Theme.


- Anmelden oder Registrieren um Kommentare zu schreiben

Vergleiche den ausgegebenen
am 27.12.2017 - 00:25 Uhr
Vergleiche den ausgegebenen HTML-Code und die zugehörigen CSS-Statements. Das ist mit CSS und einem passenden Float leicht zu beheben.
ja besser kann man das auf
am 31.12.2017 - 20:30 Uhr
ja besser kann man das auf Grund der angegebenen Daten nicht sagen, vielleicht hilft dass beim Verständnis
http://cssreference.io/property/float/
Danke Ich werde mir das mal
am 31.12.2017 - 20:47 Uhr
Danke
Ich werde mir das mal anschauen.
Ganz genauso kann es aber nicht sein weil die Demo Seite noch Drupal 7 hat.
So ich habe es nun
am 01.01.2018 - 03:12 Uhr
So ich habe es nun gefunden.
Es scheint so als ob die ganze Css Datei des Themes noch nicht passt. Sie ist auch fast gleich mit der des Drupal 7 Themes.
Weil es steht dort node-teaser.
Den unteren Teil habe ich halt in views-row angepasst.
Es ist die Frage ob es nicht anders geht als als views-row.
#content .node-teaser {
padding-bottom:30px;
border-bottom:1px solid #DDDDDD;
margin-bottom: 15px;
}
.views-row img {
border: 1px solid #CCCCCC;
padding: 6px;
height: auto;
max-width: 97.4%;
margin: 0.5em 1em 0.5em 0;
float: left;
Das sollte es, um die
am 01.01.2018 - 11:08 Uhr
Das sollte es, um die richtigen Klassen angezeigt zu bekommen musst du Drupal aber zunächst in den Debug-Modus versetzen. Ich kann das jetzt zwar nicht Zeigen, da mir kein Rechner zur Verfügug steht eine Anleitug dazu findest du aber hier: https://www.chapterthree.com/blog/drupal-8-theming-setting-up-theme-debu...
DankeSieht aber so aus als
am 01.01.2018 - 20:02 Uhr
Danke
Ich bin mir bei der Klasse nicht so sicher.
Das steht im unveränderten css code (.node-teaser img ist falsch):
* =Content
----------------------------------------------- */
.node h2.title a, h1.page-title {
color: #000000;
font-size: 36px;
font-weight: bold;
margin-bottom: 20px;
margin-top: 10px;
}
#content .node-teaser {
padding-bottom:30px;
border-bottom:1px solid #DDDDDD;
margin-bottom: 15px;
}
.node-teaser img {
border: 1px solid #CCCCCC;
padding: 6px;
height: auto;
max-width: 97.4%;
margin: 0.5em 1em 0.5em 0;
float: left;
}
.page-node #content-wrap img {
border: 1px solid #CCCCCC;
padding: 6px;
height: auto;
max-width: 97.4%;
margin: 0.5em 1em 0.5em 0;
}
.region-content-top {
margin-bottom: 20px;
}
#sidebar .block {
margin-bottom: 30px;
}
#sidebar .block > h2 {
font-size: 20px;
color:#000;
margin-bottom: 15px;
text-transform: uppercase;
font-weight: bold;
}
.preface-block .block, .footer-block .block, .region-footer .block, .region-header .block, .region-content-top .block {
margin-bottom: 30px;
}
Sieht aber so aus als ob alles gleich ist zumindest fals ich die richtige Klasse aus dem code sehe.
views-row funktioniert zumindest. Ob das aber richtig ist ?